Belajar membuat website
Sebelum anda memulai belajar membuat website bagi pemula part pertama silahkan baca terlebih dahulu Perkenalan website bagi pemula. Jika sudah anda baca silahkan lanjutkan artikel ini. Supaya anda belajar lebih maximal dan memenuhi kriteria belajar step by step atau lebih terstruktur dari nol sampai tingkat lanjut. Pertama tama kalian akan belajar seputar HTML pada artikel ini. Mungkin anda sudah tahu apa itu HTML jika membaca postingan sebelumnya yang sudah saya sarankan untuk anda baca.
Hal yang perlu kalian siapkan
Pertama tama anda harus mempunyai text editor dan browser seperti: google chrome, mozila firefox, internet explore, safari dan opera. Saya yakin anda sudah ada pada komputer masing-masing atau pun laptop kalian. Cukup pilih salah satu saja atau lebih juga tidak ada masalah. Saya sendiri menggunakan google chrome dan mozila firefox. Mungkin kalian bertanya untuk apa text editor? text editor tersebut untuk menulis script kode dan akan dieksekusi oleh browser. Saya sendiri menggunakan sublime text atau bisa dibilang text editor profesional.
Saya sangat menyarankan kepada kalian menggunakan text editor sederhana seperti notepad atau textedit. Belajar dengan text editor sederhana untuk anda yang baru terjun kedunia website adalah hal yang baik untuk belajar. Untuk yang masih bingung mencari text editor yang sebenarnya sudah ada pada komputer kalian atau laptop kalian silahkan ikuti langkah-langkah ini:
1. Untuk notepade pada window 8 atau seterusnya
- Buka Start (simbol jendela di bagian kiri bawah pada layar Anda). Ketik Notepad
Untuk notepade pada window 7
- klik start terus Programs terus Accessories klik Notepad
2. Untuk textedit (Mac)
- Buka Finder terus Applications terus TextEdit
- untuk mengubah beberapa preferensi untuk mendapatkan aplikasi menyimpan file dengan benar. Dalam Preferences terus Format terus pilih "Plain Text"
- Kemudian di bawah "Open dan Save", centang kotak yang mengatakan "Abaikan perintah teks kaya file HTML".
- Kemudian buka dokumen baru untuk menempatkan kode.
Memahami struktur pada HTML
Jika kalian sudah menyiapkannya kita langsung terjun untuk belajar. Pertama-tama kita akan memahami dasar-dasar terlebih dahulu seperti: struktur pada HTML, Elemen pada HTML dan tag pembuka maupun tag penutup. Saya akan menjelaskannya satu per satu
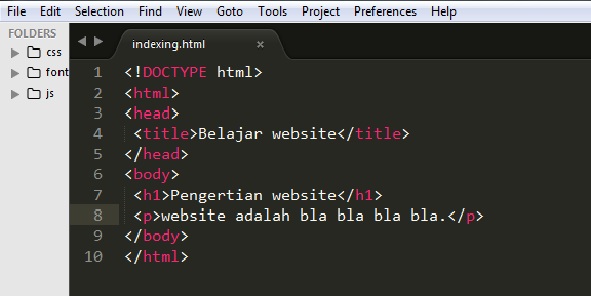
Struktur dasar pada HTML yaitu: ( Lihatlah gambar dibawah. )

kalian bisa menyimpan dokument tersebut dengan memberi nama bebas asal ekstensi .html contoh "kotak.html" tanpa tanda kutip.
Jika anda masih asing dengan struk pada HTML mungkin hal yang wajar karna anda baru saja terjun kedunia website. Saya akan menjelaskannya satu persatu.
1. Pada nomor satu: menjelaskan bahwa dokument tersebut bertype html atau suatu dokumen mendeklasrasikan sebuah dokument html.
2. nomor kedua: menjelaskan akar pertama "HTML" elemen mendefinisikan seluruh dokumen. Yang memiliki tag pembuka dan tag penutup ( tag pembuka <"html">, tag penutup <"/html"> ) tanpa tanda kutip.
3. nomor ketiga: menjelaskan sebagai tempat penulisan judul dokumen, informasi mengenai dokumen dan definisi referensi alamat. Yang memiliki tag pembuka dan tag penutup ( tag pembuka <"head">, tag penutup <"/head"> ) tanpa tanda kutip.
4. nomor keempat: menjelaskan untuk mendefinisikan judul dokumen. Yang memiliki tag pembuka dan tag penutup ( tag pembuka <"title">, tag penutup <"/title"> ) tanpa tanda kutip.
5. nomor kelima: menjelaskan bahwa unsur wadah yang akan ditampilkan pada browser. Yang memiliki tag pembuka dan tag penutup ( tag pembuka <"body">, tag penutup <"/body"> ) tanpa tanda kutip.
Mungkin kalian sudah mengerti struktur pada HTML dan tag pembuka dan tag penutup pada HTML. Jika kurang jelas mengenai tag pembuka dan tag penutup, perhatikan gambar diatas. Dalam gambar tersebut terdapat dua kata yang hampir mirip. contoh: <"html"> .. <"/html"> tanpa tanda kutip. Hal yang membedakannya adalah garis slash "/." Jadi tag pembuka tidak mempunyai slash dan tag penutup mempunyai sebuah slash "/" atau lebih sering disebut tag pembuka dan tag penutup. Kalian sudah mengerti struktur pada HTML dan tag pembuka maupun tag penutup tapi kalian tidak tahu apa itu elemen HTML? perhatikan gambar dibawah ini:

Mungkin kalian sudah bisa menebak bahwa <"h1"> dan <"/h1"> atau pun <"p"> dan <"/p"> tanpa tanda kutip adalah suatu tag yang mempunya tag pembuka dan tag penutup. Tapi anda belum tahu apa itu elemen HTML? <"h1"> dan <"/h1"> atau pun <"p"> dan <"/p"> adalah elemen. Bingung? anda jangan lihat tag pembuka dan tag penutup. Elemen HTML salah satunya "h1 dan p" jadi lebih detailnya mereka adalah elemen "h1" dan element "p." elemen sendiri ada yang mempunya tag penutup dan ada juga yang tidak mempunyai tag penutup. Jadi jiga disimpulkan tag pada HTML hampir mirip dengan elemen cuman yang membedakannya jika elemen lebih menuju lebih detail contoh menjelaskan tag dalam html adalah unsur elemen yang ada pada tag HTML contohnya elemen "h1" dan element "p."
Mungkin anda sudah sedikit mengerti walaupun sedikit bingung. Anda pasti belum tau apa itu "h1" dan "p"???
Kepanjangan dari "h1" adalah heading1 atau judul dalam sebuah dokumen ataupun artikel. "h1" adalah untuk mendefinisikan judul dalam sebuah artikel maupun dokumen. "h1" sampai dengan "h6". Jadi nilai dalam sebuah "h1" lebih besar, anda menggunakan "h1" untuk sebuah keyword dalam artikel maupun dokumen sedangkan "h2", "h3", "h4", "h5", dan "h6" adalah sub-sub judul. Perlu kalian ketahui bahwa setiap "h1" sampai dengan "h6" mempunyai ukuran berbeda beda. Lihatlah gambar dibawah ini:

Kalian sudah sedikit mengerti bukan walaupun masih bingung. Apalagi melihat gambar diatas, pada artikel berikutnya kalian akan belajar mengenai membuat website sederhana. Saya harap sebelum melangkah ke artikel berikutnyah anda harus sedikit paham walaupun tidak terlalu mengerti. Silahkan kalian ulang kembali. Artikel berikutnya pasti kalian lebih banyak praktek ketimbang membaca terus teori.
<<< Artikel sebelumnyaArtikel berikutnya >>>






No comments:
Post a Comment